やっほ!ぶーです。
WordPressを始めるときに、悩むのがテーマ選びですよね…
エックスサーバーが新しくリリースして1年間無料で使えるWordPressテーマ「XWrite」。
まだリリースして間もないため、「使ってみたいけど、使いやすいのか気になる」人も多いはず!
「XWrite」の特徴は、シンプルなブロックエディタという編集方法。
この記事では、XWriteのブロックエディタを使って実際の編集画面とともに記事投稿までを紹介します。
この記事はこんな人にオススメ↓
- XWriteの記事作成方法が知りたい人
- WordPressテーマ選びでXWriteを考えている人
- XWriteのブロックエディタについて知りたい人
- XWriteの使い心地が気になる人
編集方法はブロックエディタ
「XWrite」の記事作成・編集方法はブロックエディタと呼ばれる方法です。
「段落」や「画像」など、ブロックという単位に分けられていて、そのブロックを組み合わせて簡単に記事を作成できます。HTMLやCSSなどのプログラミングが分からなくても、簡単に操作できる方法です。
今回は主に使用するブロックについて使い方を説明しながら、記事を作成していきます!
主なブロック
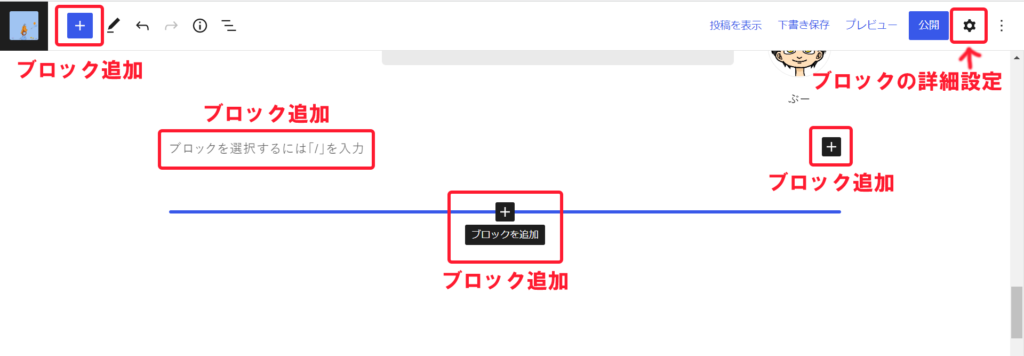
ブロックの追加方法
ブロックを追加する方法↓
- 画面左上の「+マーク」をクリック
- 記事の下にカーソルを当てると出てくる「+マーク」をクリック
- 記事の右に出てくる「+マーク」をクリック
- 段落に「/(スラッシュ)」を打ち込む
この4通りです!
ブロックを追加したら、右上の「設定マーク」をクリックして詳細設定を行えます。
詳細設定では、スタイルや、色、文字サイズ、外観などをカスタマイズできます。

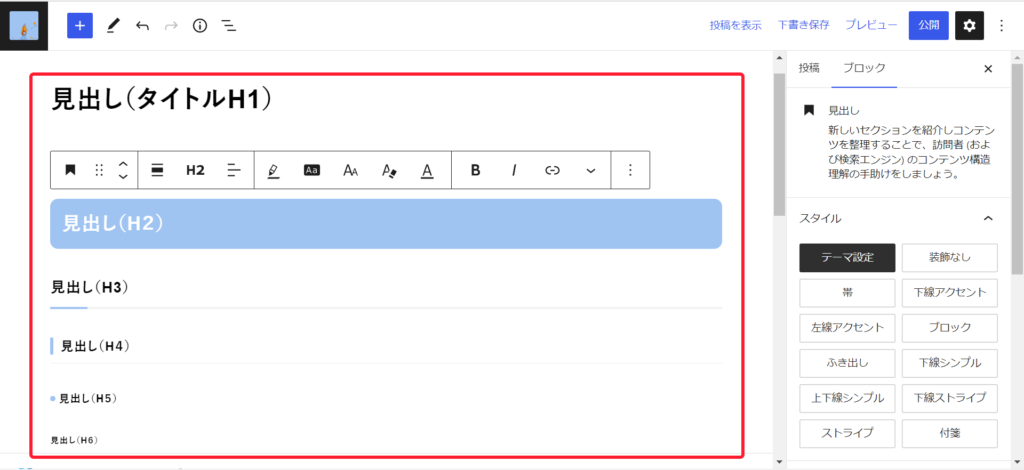
見出し
見出しは「H1」から「H6」まであります。

詳細設定↓
- スタイル設定(12パターン)
- テキスト色
- フォント
- フォントサイズ
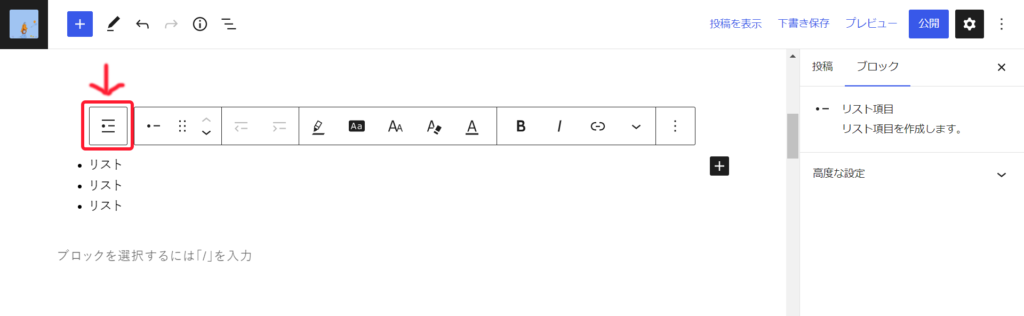
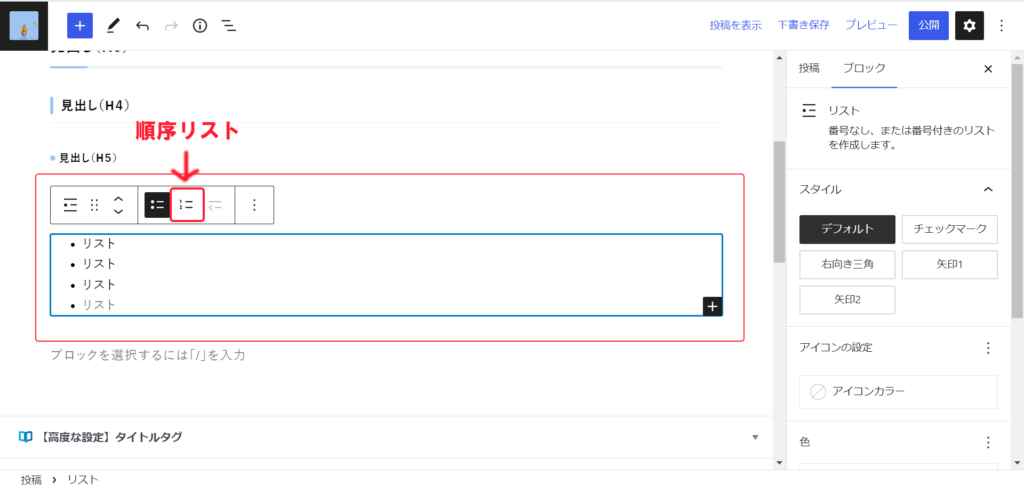
リスト
リストのブロックを追加し、赤い四角で囲んだところをクリックしたら、右サイドに詳細設定が出てきます。

数字が書かれているところ(赤□)をクリックすると、数字のリストも作成できます。

詳細設定↓
- スタイル(5パターン)
- アイコンカラー
- 色(テキスト・背景)
- フォントサイズ
カスタマイズで自分好みのリストが作れます!
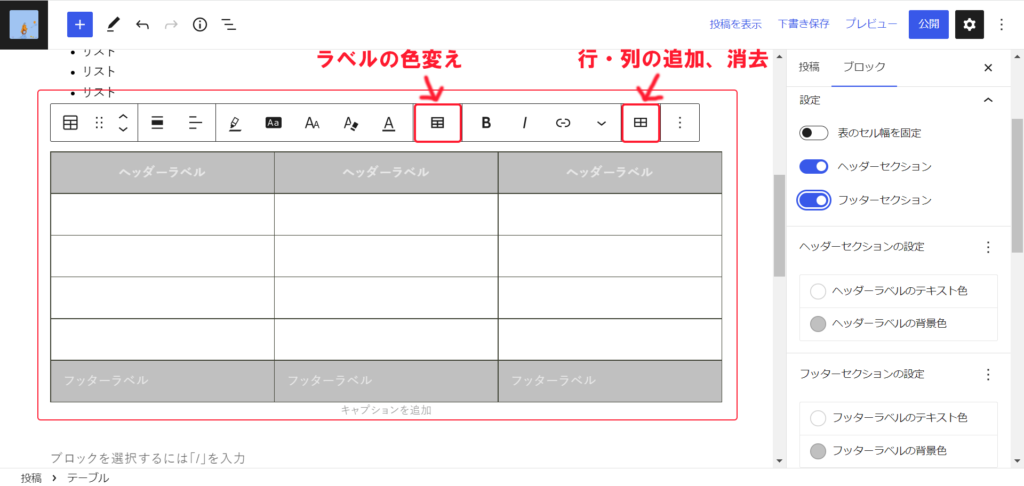
テーブル
「テーブル(表)」は比較の時などに使えます。

詳細設定↓
- スタイル(2パターン)
- ヘッダー・フッターセクション設定
- 横スクロールの有無
- 列の幅
- 色(枠線・テキスト・背景)
- フォントサイズ
文字のサイズ、各ラベルの色変え、行・列の追加、消去はメニューバーでできます。
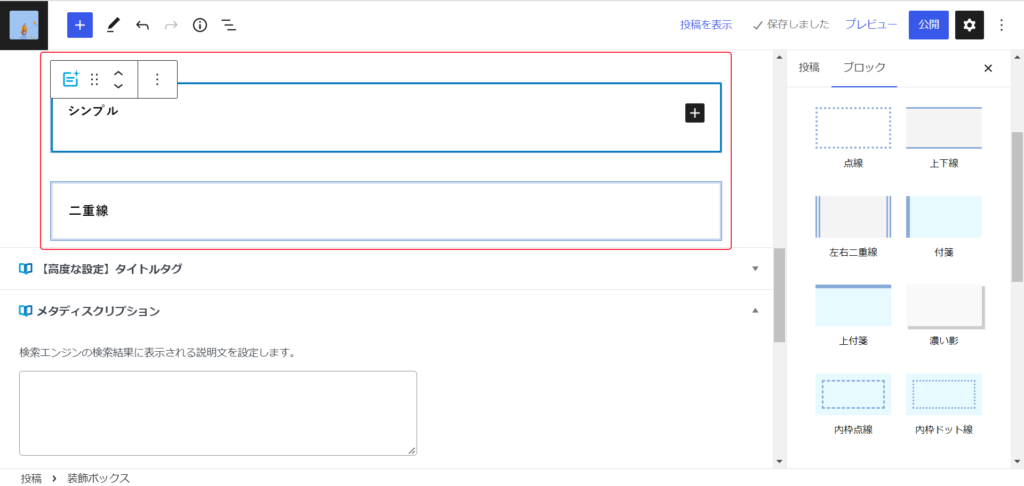
装飾ボックス
「装飾ボックス」は、ある内容を囲んで目立たせたり、他の内容と分けたりするときに使えます。
また、ボックスの中に新しいブロックを追加することもできます。

詳細設定↓
- ボックスタイプ(10パターン)
- 丸み設定
- 影の有無
- 色(アクセント・テキスト・背景)
- フォントサイズ
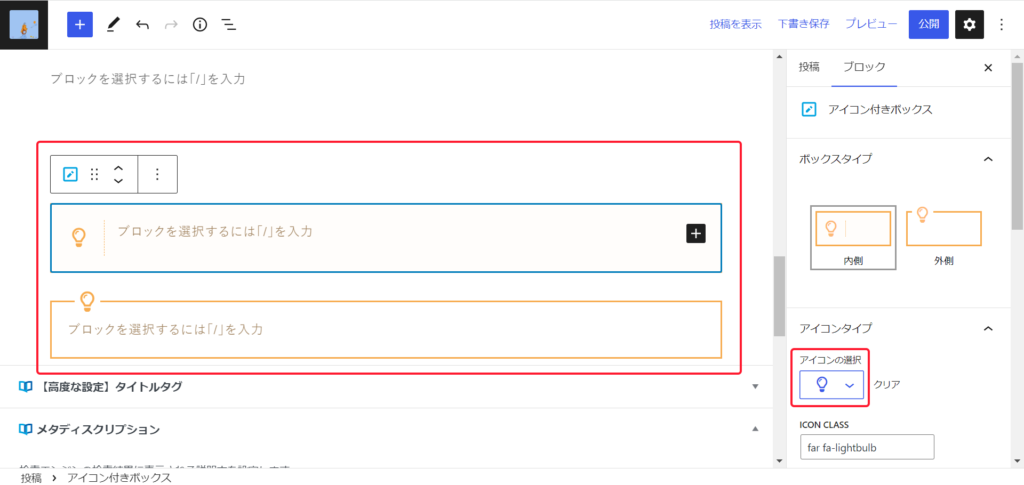
アイコン付きボックス
「アイコン付きボックス」では、装飾ボックスにアイコンを付けたようなもので、様々なアイコンを設定できます。
また、装飾ボックスと同じように、ボックスの中に新しいブロックを追加することもできます。

詳細設定↓
- ボックスタイプ(2パターン)
- アイコン選択
- 丸み設定
- 影・枠線の有無
- 色(アクセント・テキスト・背景)
- フォントサイズ
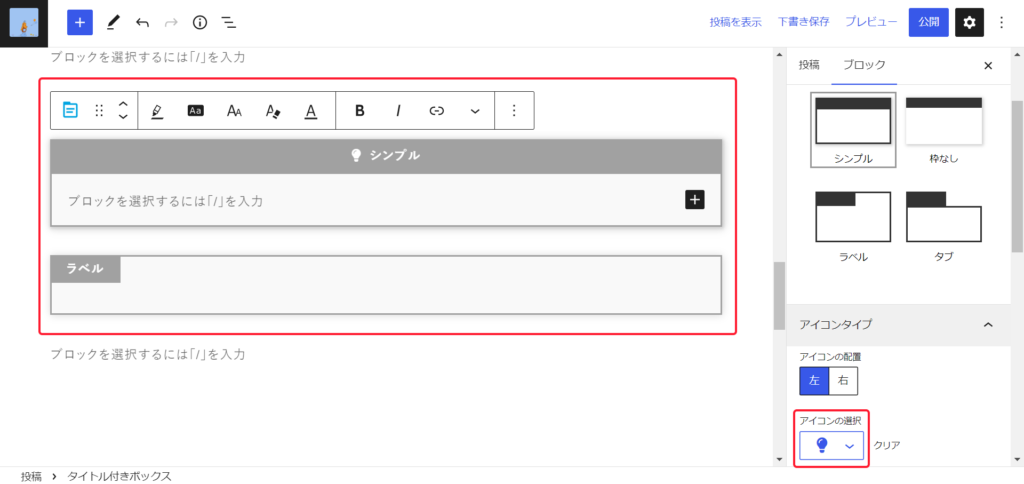
タイトル付きボックス
「タイトル付きボックス」は、「装飾ボックス」と「アイコン付きボックス」を組み合わせたようなもので、タイトルをアイコン付きで目立たせることができます。

詳細設定↓
- ボックスタイプ(4パターン)
- アイコンの選択
- 丸み・影の設定
- 色(アクセント・テキスト・背景)
- フォントサイズ
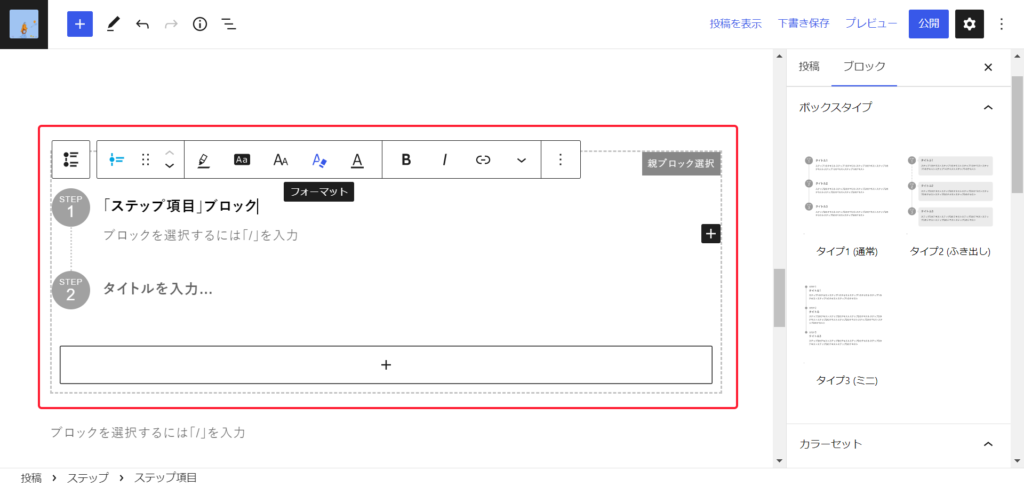
ステップ項目
「ステップ項目」は、順序立てて説明したいときなどに使えます。

詳細設定↓
- ボックスタイプ(3パターン)
- アイコン設定
- 文字設定
- 色(アクセント・テキスト・背景)
- フォントサイズ
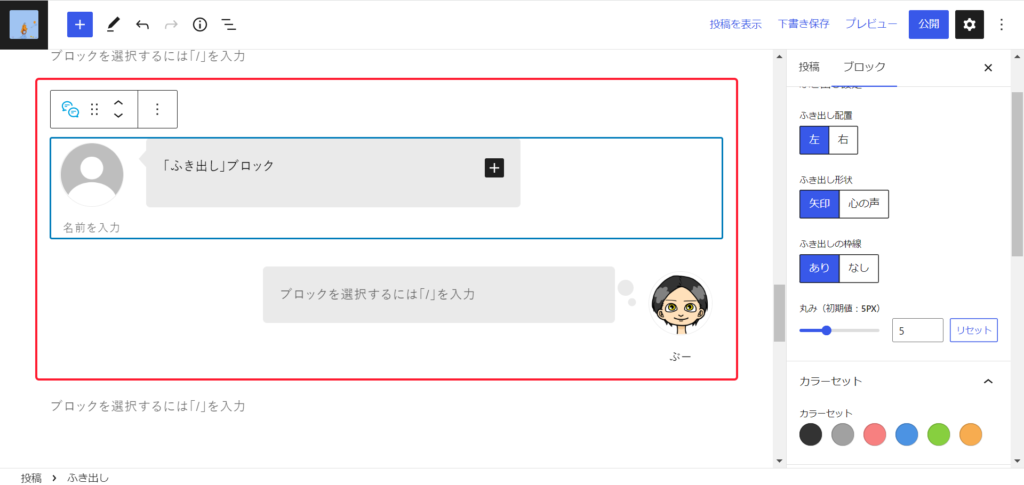
ふき出し
「ふき出し」は、会話を使って説明したいとき等に使えます。

詳細設定↓
- ふき出し設定(配置・形状・枠線・丸み)
- アイコン設定(画像・形状)
- 色(アクセント・テキスト・背景)
- フォントサイズ
その他
これまでに紹介した以外にも多くのブロックがあります。
- 引用
- ボタン
- 画像・動画
- ブログカード
- 埋め込み(Youtubeなど)
記事を作成するのに必要な要素はすべてそろっています。
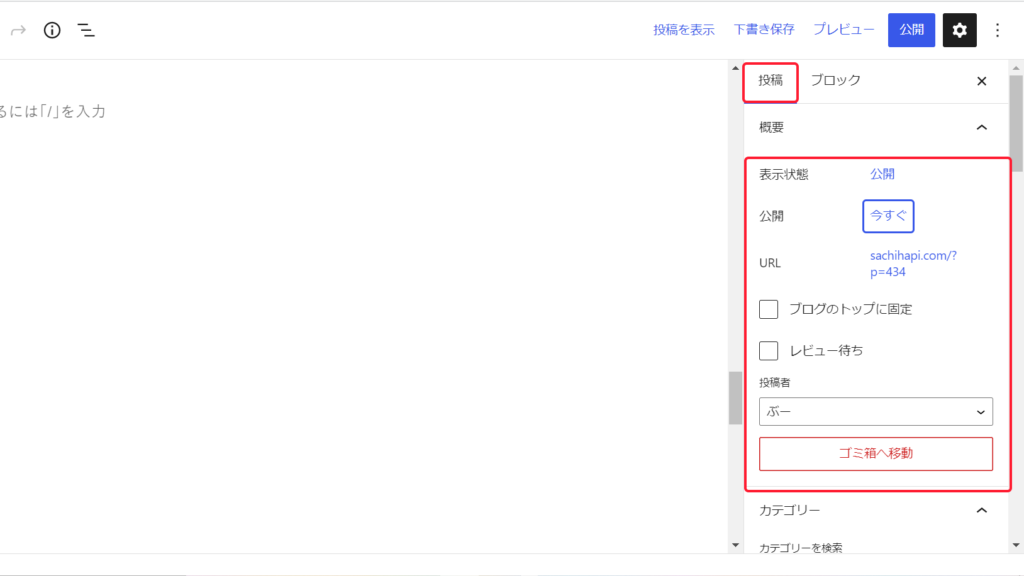
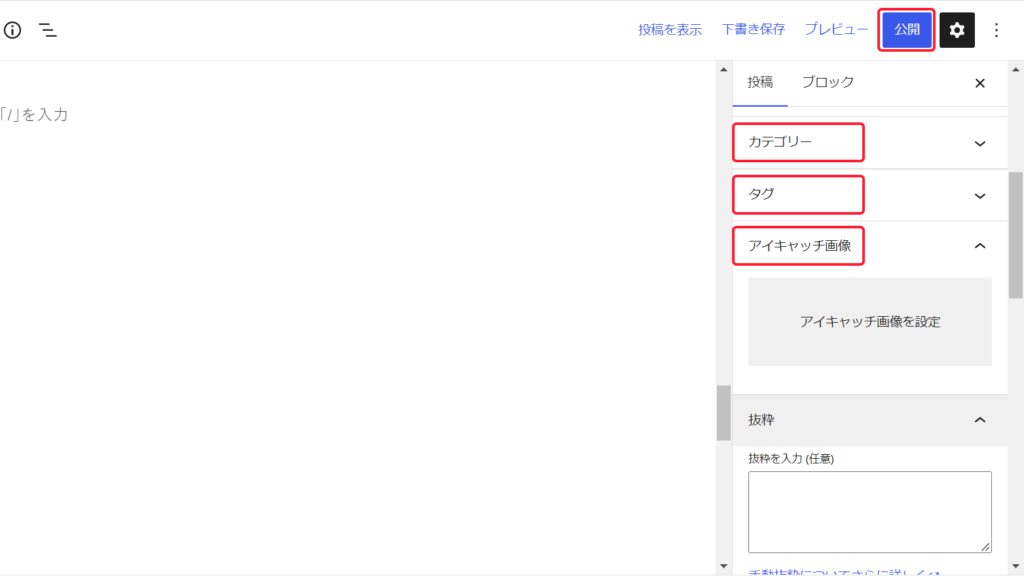
投稿方法

「公開」→公開日時を指定することができます。

すべての設定が終わったら、右上の公開ボタンを押して投稿しましょう。
ブロックエディタのデメリット
色や形などの設定はできますが、さらに細かい設定はできないこともあります。
- フォントサイズは細かく設定できない場合がある(小、中、大、特大のみ)
- テーブル(表)は、横の列や行を繋げられない
シンプルな構造であるため、細かい設定は難しいです。
XWriteが使えるのはXserverだけ!
XWriteで使える主なブロックと、投稿方法について紹介してきました。
シンプルで使いやすい構造になっていて、直感的に操作しやすく、初めてのブログにはおすすめのテーマです!
色や形などのある程度細かい設定もできるので、自分のイメージする記事が作成できるでしょう!
「XWrite」は、「エックスサーバー」が新しくリリースしたWordPressテーマです!
本来有料テーマですが、リリース記念として2023年9月までに契約したら1年間無料で使用できます!



コメント