こんにちは!
WordPressの無料テーマのCocoonを使っていて、自分なりにカスタマイズしたい!と考えている人は多いと思います!
トップページに、特定の記事をアイキャッチ画像だけで表示させたくて
ボックスメニューだと余白とかの調整ができなくて、cssは難しすぎて、、、と
いろいろ試してみた結果、簡単な方法を見つけました!
この記事では、トップページに特定の記事をボックスメニュー風に簡単に表示させる方法をご紹介します!
この記事はこんな人にオススメ
- Cocoonのトップページをカスタマイズしたい人
- 特定の記事をトップページに画像付きで表示させる方法を知りたい人

ぶー
まとめ記事やアピール記事にぴったり!
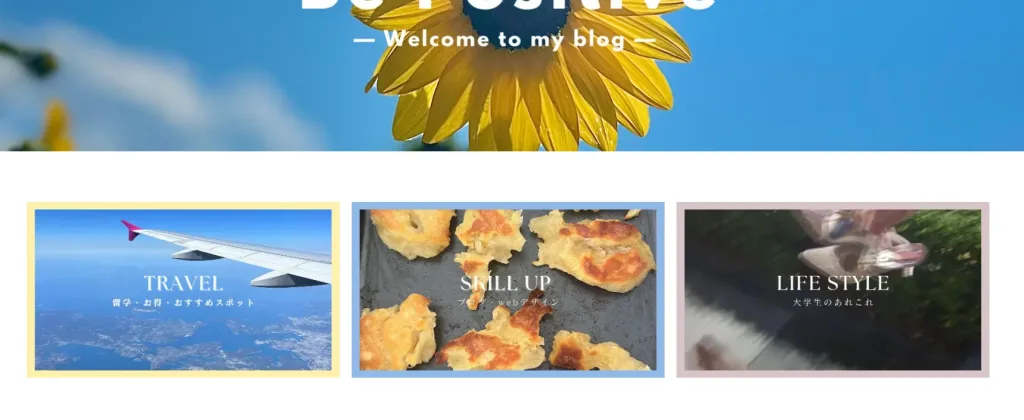
完成イメージ

アピールエリアの下の部分に、画像を使って特定の記事を表示させる方法をご紹介します!
デモサイトは私のサイトです!
私の場合は、画像を3つ使っていますが、2つでもできます!
※このカスタマイズ方法はトップページが固定ページである必要があります
カスタマイズの方法
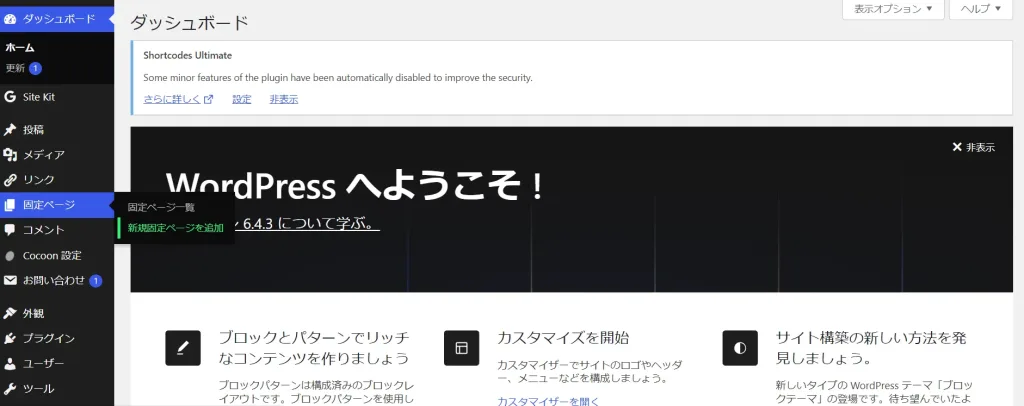
トップページに固定ページを利用している人は、この固定ページの編集を開いてください!
これからトップページを作っていく人は、固定ページを作成からやっていきます!
カスタマイズ手順
- 1トップページに利用している固定ページを編集 or 固定ページを作成

- 2「ブロックを追加」で「2カラム」or「3カラム」を選択

- 3各カラムに画像を追加

- 4画像の「リンクを挿入」に表示させたい記事のURLを貼る

- 5更新でカスタマイズ完了!
ちなみに私の画像サイズは、1200×675px でCANVAで作成しています!
これだけでその記事を目立たせることができます!!!
おまけ
どうしてもトップページにカテゴリのまとめ記事を表示させたくて
cssとか、他にもいろいろ調べたけれど、
結局、Cocoonにもともとある機能だけでやりたいことができたので
まずはCocoonの機能を試してみるって大事だなって:)
個人的には、Cocoonのボックスメニューよりこっちの方が好き!
それではまた^^







コメント